お久しぶりです!
前回に引き続きWordPressテーマを自作する方法をご紹介します。
前回の記事では、トップページのHTMLをphpファイルに変更し、header.phpとfooter.phpというテンプレートに分けるところまでご紹介しました。
まだご覧になっていない方は、上記からご確認ください!
ヘッダーとフッターのテンプレート分けができましたので、TOPページを完成させていきましょう。
ここで必要になる作業としては、以下の3つです。
- カテゴリの登録
- サンプル記事投稿
- カテゴリ別の記事表示
それではやっていきましょー。
この記事の目次
カテゴリの登録
このHTMLテンプレートには、デフォルトでいくつかのカテゴリーがあるようですが、その通りにする必要は全くありません。
しかし、デザインを崩したくはないので最低でも4つは用意してみましょう。
私の場合は世間様にご紹介するような趣味が4つもありませんでしたので、極力日常生活に近いカテゴリを選んでみようと思います。
- 愚痴
- ボクシング
- ごはん・酒
- 散歩
この4つでいきます。
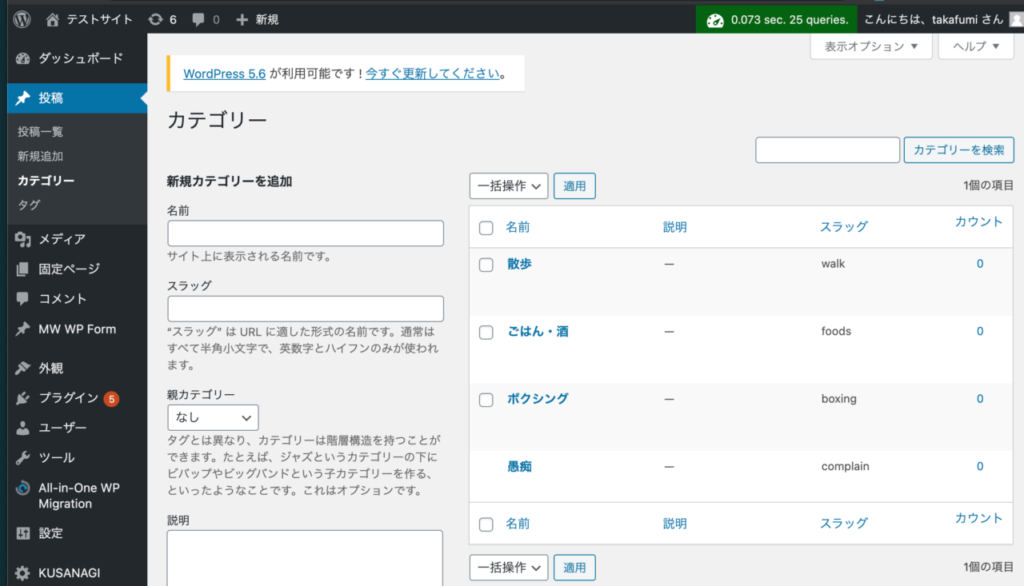
まずは、管理画面にログインし左メニューの「投稿」「カテゴリー」から新規に4つ登録していきます。

この際、カテゴリのスラッグを英語で登録することをオススメします。
サンプル記事登録
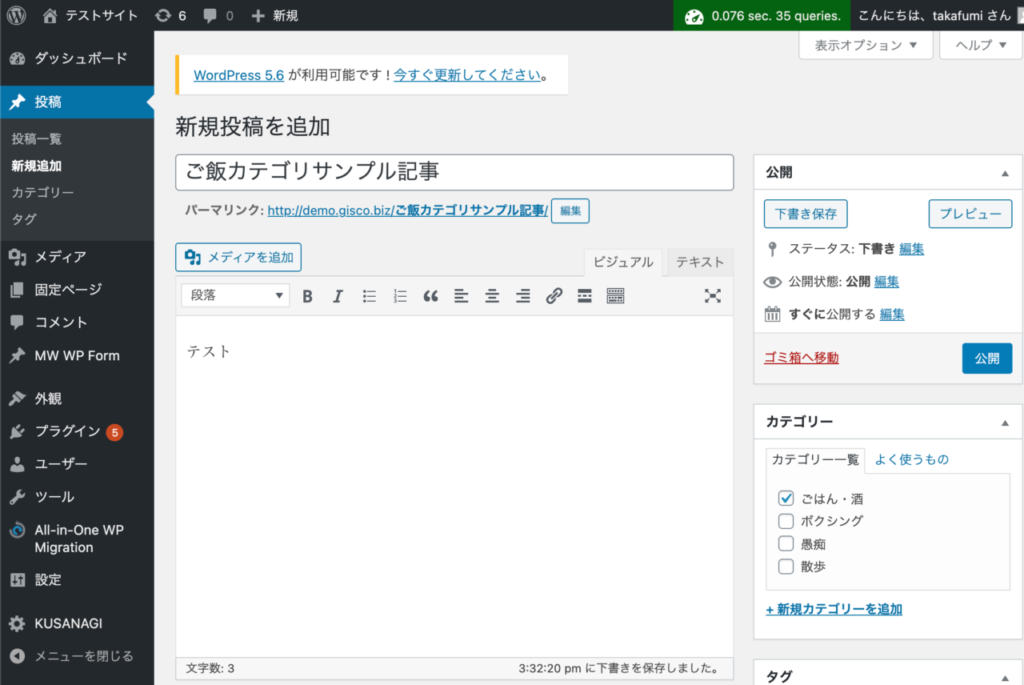
カテゴリの登録が済んだら、次はサンプル記事を登録します。

こんな感じで、カテゴリの数だけ投稿してきます。

しかし、TOPページ上部に表示されている記事数が5件のため、一件余計に投稿しておきます。
カテゴリ別の記事表示
ここから少し難しくなります。
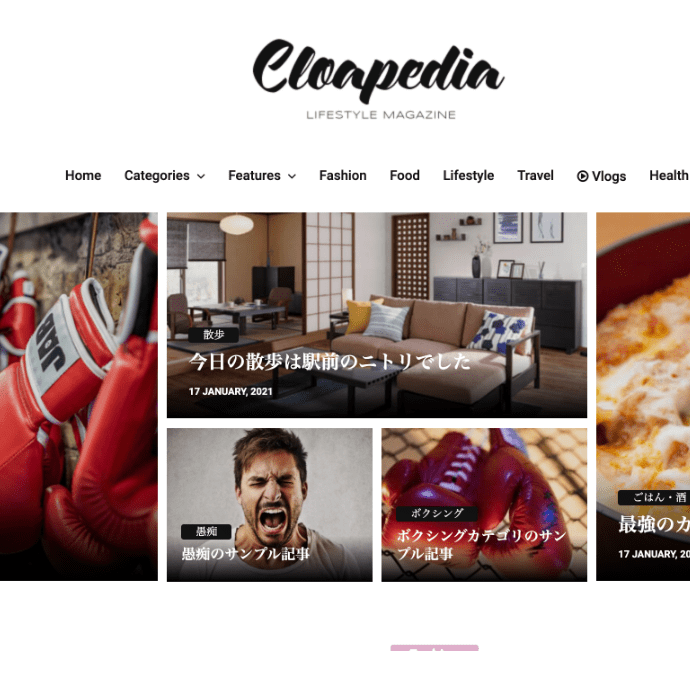
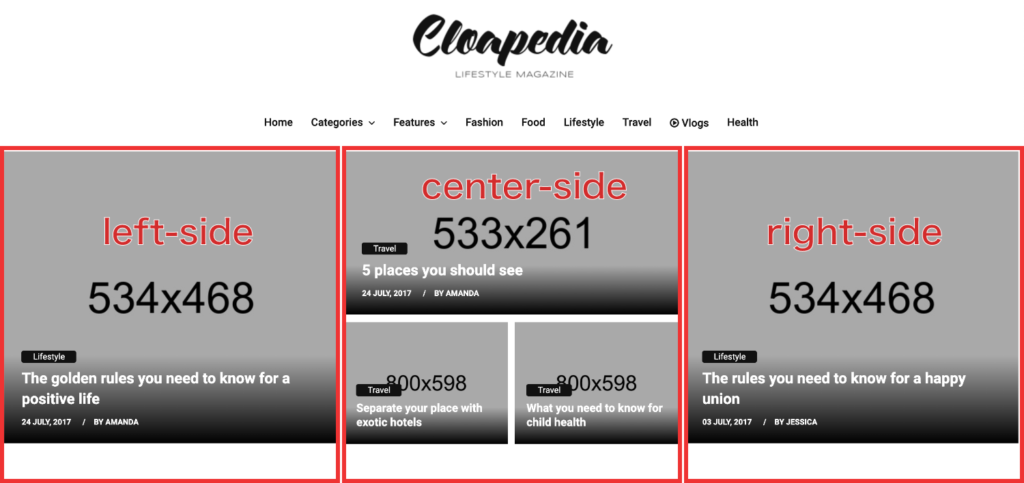
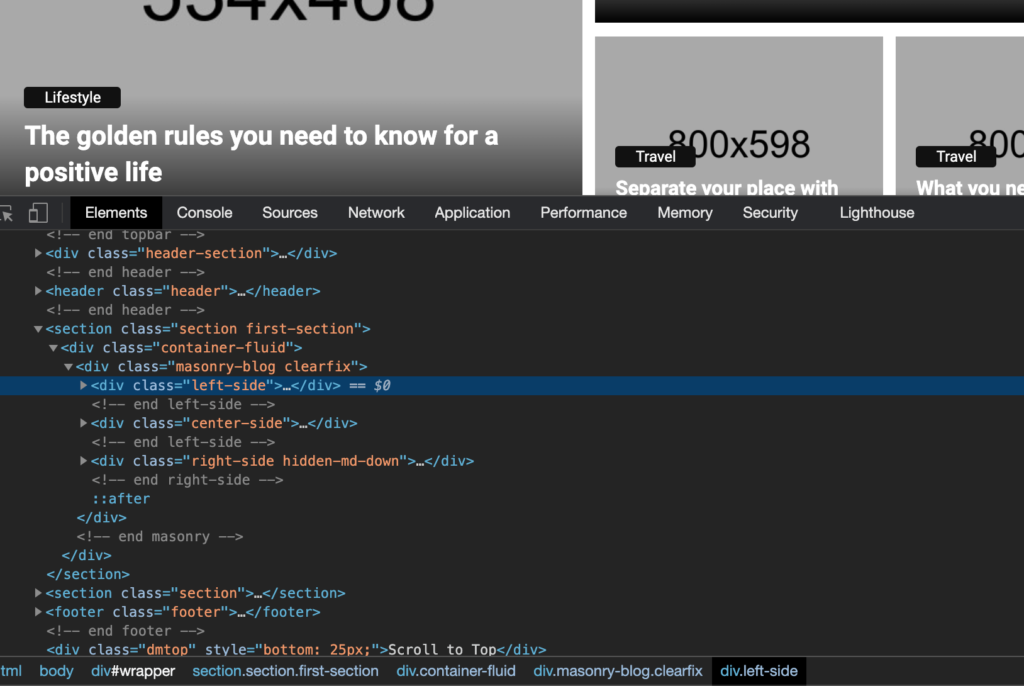
TOPページ上部の記事リストは、ブラウザのデベロッパーツールでソースを見てみると<div class=”masonry-blog”>の中で、3つのセクションに分かれている事が分かります。


left-sideで1件、center-sideで3件、right-sideで1件の合計5件の記事が表示されています。
まずはこれを表示させましょう。
エディターでindex.phpを開きます。

WordPressを扱う上で気にすべき点は、「どこをループさせるか」です。
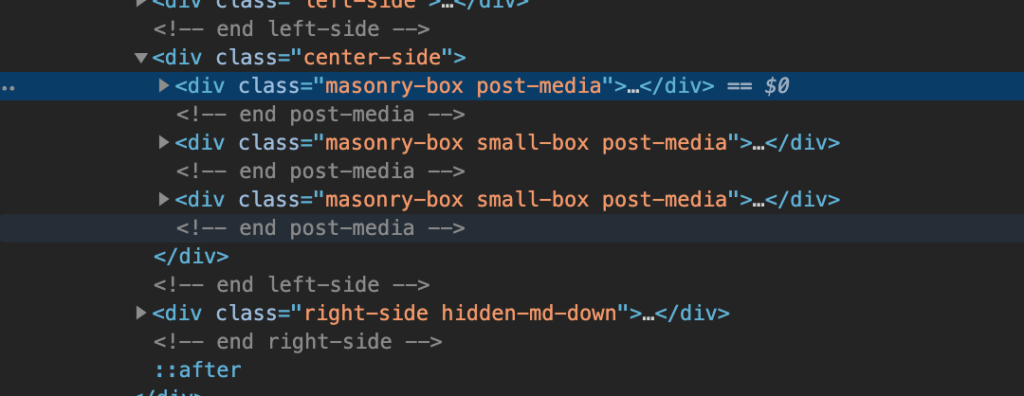
今回のテンプレートの場合は、<div class=”masonry-box”>というdivを親として、記事がループしているようです。

最初の一件のみ大きく、残りの2件はsmall-boxというクラスが付くことにより小さく表示されています。
どこがどのようにループしているかが分かったところで、記事の取得と表示をしていきましょう。
記事の取得
このHTMLテンプレートでは、TOPページの中で、様々な種類のカテゴリ記事を表示しています。


それぞれで共通している事は、「特定のカテゴリから記事を数件取得し表示している」という事です。
WordPressでは様々な記事取得用の関数が用意されていますが、中でもget_posts()関数が有名ですね。
以前は、query_posts()関数を使用するケースが多かったのですが、この関数ではメインクエリーを上書きしてしまうため現在は非推奨となっています。
get_posts()関数の詳細な使い方は以下をご参照ください。
しかし、私としてはあまりオススメ致しません。
この関数の中で行われている処理内容は、与えられたオプションを解析しWP_Queryクラスを生成してリターンするという、二度手間になっています。
ですので、最初からnew WP_Query()でオブジェクトを生成した方が良いと思います。
こちらの公式ドキュメントで使い方を説明していますので、ぜひご覧ください。
さて、話を戻します。
最新5件を取得したい
TOPページ上部の5件を取得していきましょう。
この箇所は、カテゴリの指定がなく、最新5件を取得し表示するようにしたいと思います。
<?php
$args = array(
'post_type' => 'post',
'post_status' => 'publish',
'posts_per_page' => '5'
);
$query = new WP_Query( $args );
?>これで投稿タイプ「投稿」の「公開済み記事」を「5」件取得するクエリーを作る事ができました。
正常に記事取得ができているか、確認してみましょう。
確認するためには、var_dump()というPHPの関数を使用します。
<?php
$args = array(
'post_type' => 'post',
'post_status' => 'publish',
'posts_per_page' => '5'
);
$query = new WP_Query( $args );
//ここまで、さっきと同じ
var_dump( $query );
?>これで保存し、画面を確認すると…。

すっごく見づらいですね。でも大丈夫です。
右クリックから「ページのソースを表示」で、ソースコードを表示すると、多少マシに確認できます。
取得した記事は、表示されたwp_queryオブジェクトの「posts」に格納されていますので、先程のコードを少し変更します。
<?php
$args = array(
'post_type' => 'post',
'post_status' => 'publish',
'posts_per_page' => '5'
);
$query = new WP_Query( $args );
//ここまで、さっきと同じ
var_dump( $query->posts );
// ->postsを追加。
?>そして保存。
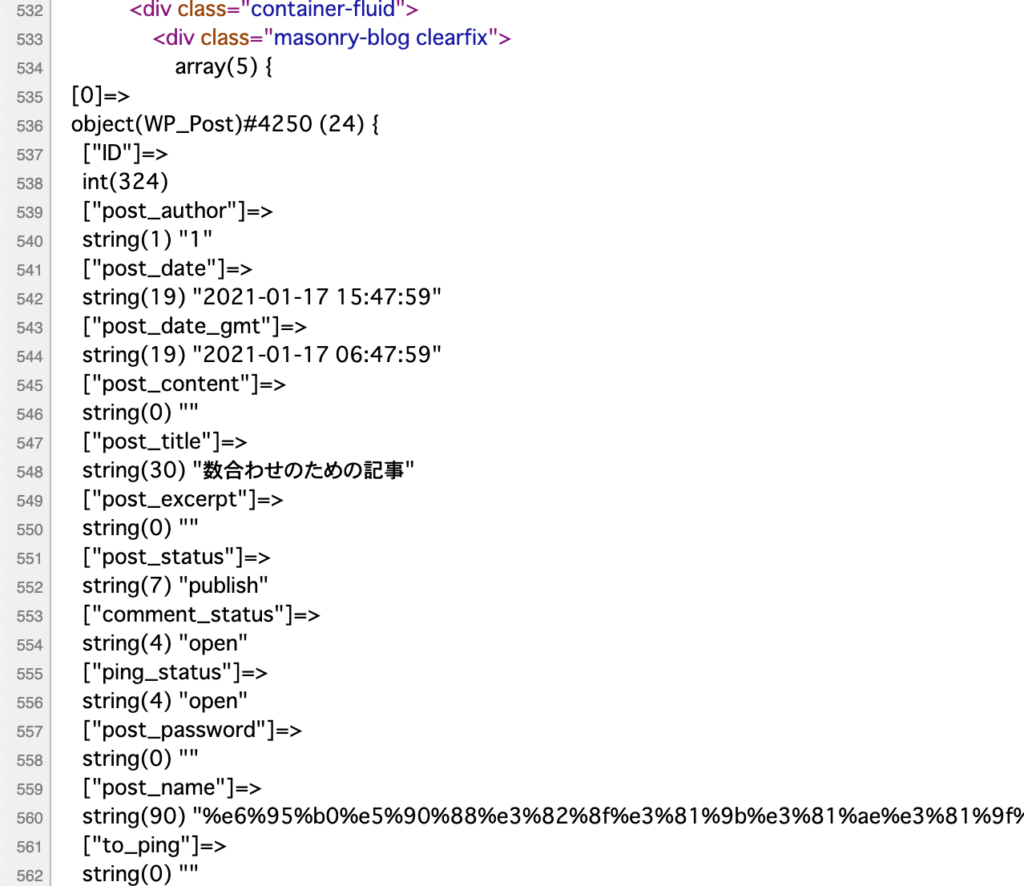
先程と同様に、ソースを表示して見てみます。

array(5)とあるので、正常に5件取得できた事が確認できました。
各セクションで表示する
次は、取得した記事をループさせながら必要な情報を表示していくのですが、今回は先述の通り3つのセクションに分けなければいけません。
方法としてはいくつもありますが、パッと思いついたのは3つほど。
- ループの中で条件分岐する方法
- そもそも三回に分けて取得する方法
- 取得した配列を分割する方法
こんなもんですかね。
1.ループの中で条件分岐
取得したpostオブジェクトの配列をループし、その中で1回目、2,3,4回目、5回目という風に条件分岐をしてセクションを分ける方法。
どう考えてもメンテナンス性が悪いコードが出来上がりますので、これはパスですね。
2.そもそも3回に分けて取得
new WP_Query();に与えるオプション配列にoffsetを加えれば「最新記事から●件を除いて取得」ができますので、left-side、center-side,right-sideでそれぞれ記事を取得する方法。
<?php
//最新1件のみ取得
$args = array(
'post_type' => 'post',
'post_status' => 'publish',
'posts_per_page' => '1'
);
$query = new WP_Query( $args );
?>
<div class="left-side">
... //ここでループ
</div>
<?php
//最新1件を除き3件取得
$args = array(
'post_type' => 'post',
'post_status' => 'publish',
'posts_per_page' => '3',
'offset' => 1
);
$query = new WP_Query( $args );
?>
<div class="center-side">
.... //ここでループ
</div>
<?php
//最新4件を除き1件取得
$args = array(
'post_type' => 'post',
'post_status' => 'publish',
'posts_per_page' => '1',
'offset' => 4
);
$query = new WP_Query( $args );
?>
<div class="right-side">
.... //ここでループ
</div>こんな感じです。
せっかく書きましたが無駄なクエリを発行する事になるので却下。
3.取得した配列を分割する方法
これが一番現実的かつ効率的かもしれませんね。
array_slice();を使い配列を分割、それを使用して各セクションで表示する方法です。
<?php
$args = array(
'post_type' => 'post',
'post_status' => 'publish',
'posts_per_page' => '5'
);
$query = new WP_Query( $args );
$left = array_slice( $query->posts, 0, 1 );
$center = array_slice( $query->posts, 1, 3 );
$right = array_slice( $query->posts, 4, 1 );
?>
<div class="left-side">
<?php foreach ( $left as $post ) : setup_post_data( $post ); ?>
...
<?php endforeach; wp_reset_postdata(); ?>
</div>
<div class="center-side">
<?php foreach ( $left as $post ) : setup_post_data( $post ); ?>
<?php $i = 1; ?>
<div class="masonry-box post-media <?php if ( $i !== 1 ) echo 'small-box'; ?>">
</div>
<?php $i++; endforeach; wp_reset_postdata(); ?>
</div>
<div class="right-side">
<?php foreach ( $right as $post ) : setup_post_data( $post ); ?>
...
<?php endforeach; wp_reset_postdata(); ?>
</div>この方がスッキリしてて見やすいですね。
TOPの上部完成まで
これで、3つのセクション分けができましたので、次は中身のコードを整えていきます。
最初はleft-sideからです。
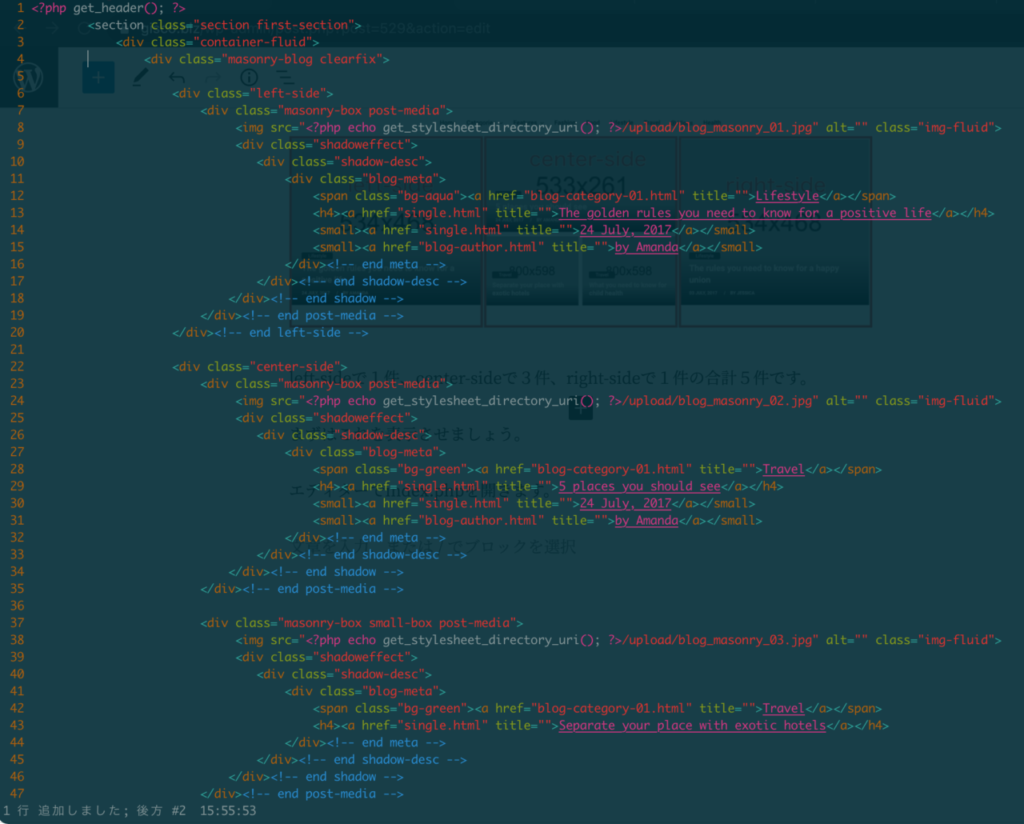
元のソースコードはこちら。
<div class="left-side">
<div class="masonry-box post-media">
<img src="http://demo.gisco.biz/wp-content/themes/cloapedia/upload/blog_masonry_01.jpg" alt="" class="img-fluid">
<div class="shadoweffect">
<div class="shadow-desc">
<div class="blog-meta">
<span class="bg-aqua"><a href="blog-category-01.html" title="">Lifestyle</a></span>
<h4><a href="single.html" title="">The golden rules you need to know for a positive life</a></h4>
<small><a href="single.html" title="">17 January, 2021</a></small>
</div><!-- end meta -->
</div><!-- end shadow-desc -->
</div><!-- end shadow -->
</div><!-- end post-media -->
</div><!-- end left-side -->上記ソースコードを変更します。
<?php
foreach( $left as $post ) : setup_postdata( $post );
$term = array_shift( get_the_terms( $post->ID, 'category' ) );
$term_link = get_term_link( $term->term_id );
$term_name = esc_html( $term->name );
?>
<div class="left-side">
<div class="masonry-box post-media">
<?php the_post_thumbnail(array(534,468)); ?>
<div class="shadoweffect">
<div class="shadow-desc">
<div class="blog-meta">
<span class="bg-aqua"><a href="<?php echo $term_link; ?>" title="<?php echo $term_name; ?>"><?php echo $term_name; ?></a></span>
<h4><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a></h4>
<small><a href="<?php the_permalink(); ?>" title=""><?php echo get_post_time('d F, Y'); ?></a></small>
</div><!-- end meta -->
</div><!-- end shadow-desc -->
</div><!-- end shadow -->
</div><!-- end post-media -->
</div><!-- end left-side -->
<?php endforeach; wp_reset_postdata(); ?>これで、左側のセクションが動的になりました。
この要領で、どんどんいきましょう。
最終的なコード
が、こちらです。
<?php
$args = array(
'post_type' => 'post',
'post_status' => 'publish',
'posts_per_page' => '5',
);
$obj = new WP_Query( $args );
$left = array_slice( $obj->posts, 0, 1 );
$center = array_slice( $obj->posts, 1, 3 );
$right = array_slice( $obj->posts, 4, 1 );
?>
<div class="left-side">
<?php
foreach ( $left as $post ) : setup_postdata( $post );
$term = array_shift( get_the_terms( $post->ID, 'category' ) );
$term_link = get_term_link( $term->term_id );
$term_name = esc_html( $term->name );
?>
<div class="masonry-box post-media">
<?php the_post_thumbnail('left-right-side'); ?>
<div class="shadoweffect">
<div class="shadow-desc">
<div class="blog-meta">
<span class="bg-aqua"><a href="<?php echo $term_link; ?>" title="<?php echo $term_name; ?>"><?php echo $term_name; ?></a></span>
<h4><a href="single.html" title="<?php the_title(); ?>"><?php echo get_the_title( $post->ID ); ?></a></h4>
<small><a href="single.html" title="<?php echo get_post_time('d F, Y'); ?>"><?php echo get_post_time('d F, Y'); ?></a></small>
</div><!-- end meta -->
</div><!-- end shadow-desc -->
</div><!-- end shadow -->
</div><!-- end post-media -->
<?php endforeach; wp_reset_postdata(); ?>
</div><!-- end left-side -->
<div class="center-side">
<?php
$i = 1;
foreach( $center as $post ) : setup_postdata( $post );
$term = array_shift( get_the_terms( $post->ID, 'category' ) );
$term_link = get_term_link( $term->term_id );
$term_name = esc_html( $term->name );
?>
<div class="masonry-box post-media <?php if ( $i !== 1 ) echo 'small-box'; ?>">
<?php
if ( $i == 1 ) {
the_post_thumbnail('center-side-top');
} else {
the_post_thumbnail('center-side-bottom');
}
?>
<div class="shadoweffect">
<div class="shadow-desc">
<div class="blog-meta">
<span class="bg-green"><a href="<?php echo $term_link; ?>" title="<?php echo $term_name; ?>"><?php echo $term_name; ?></a></span>
<h4><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a></h4>
<?php if ( $i == 1 ) : ?>
<small><a href="<?php the_permalink(); ?>" title="<?php echo get_post_time('d F, Y'); ?>"><?php echo get_post_time('d F, Y'); ?></a></small>
<?php endif; ?>
</div><!-- end meta -->
</div><!-- end shadow-desc -->
</div><!-- end shadow -->
</div><!-- end post-media -->
<?php $i++; endforeach; wp_reset_postdata(); ?>
</div><!-- end left-side -->
<div class="right-side hidden-md-down">
<?php
foreach ( $right as $post ) : setup_postdata( $post );
$term = array_shift( get_the_terms( $post->ID, 'category' ) );
$term_link = get_term_link( $term->term_id );
$term_name = esc_html( $term->name );
?>
<div class="masonry-box post-media">
<?php the_post_thumbnail('left-right-side'); ?>
<div class="shadoweffect">
<div class="shadow-desc">
<div class="blog-meta">
<span class="bg-aqua"><a href="<?php echo $term_link; ?>" title="<?php echo $term_name; ?>"><?php echo $term_name; ?></a></span>
<h4><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a></h4>
<small><a href="<?php the_permalink(); ?>" title="<?php echo get_post_time('d F, Y'); ?>"><?php echo get_post_time('d F, Y'); ?></a></small>
</div><!-- end meta -->
</div><!-- end shadow-desc -->
</div><!-- end shadow -->
</div><!-- end post-media -->
<?php endforeach; wp_reset_postdata(); ?>
</div><!-- end right-side --> そして保存。
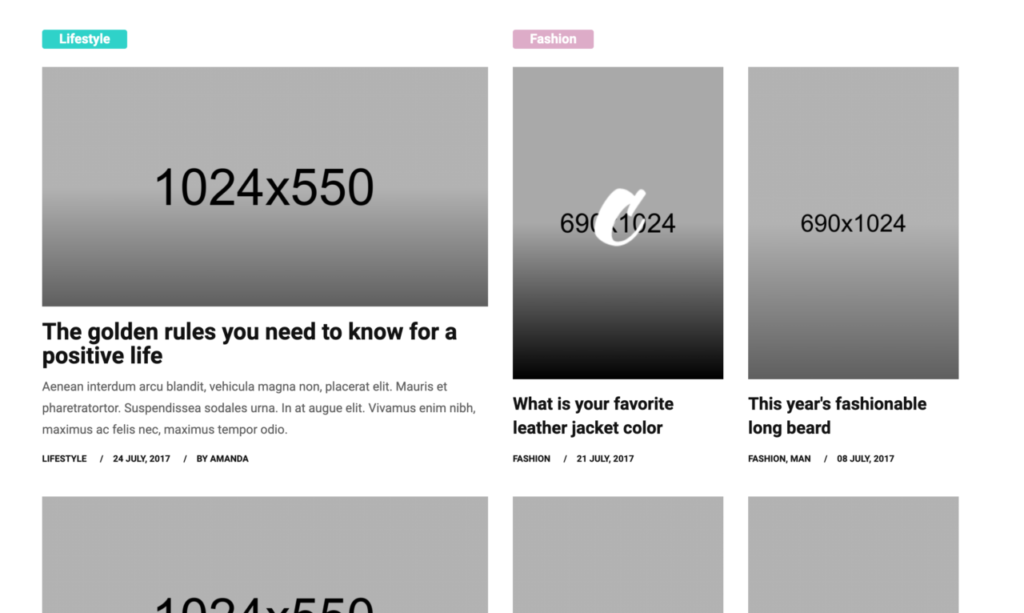
できたものがこちら。

今回は、とりあえずTOPの上部だけ動的表示にできた段階で終わりたいと思います。
次回の記事は、アイキャッチのサイズ設定方法からTOPページ完成までをご紹介します。
前回の記事をまだご覧になっていない方は、こちらから是非ご確認ください!