明けましておめでとうございます!
本年最初の記事は、制作会社で約10年間WordPressテーマを作り続けた私が、自作テーマのコツと注意点、基礎知識などをご紹介いたします。
長くなりそうなので、少し記事を分けながら更新していきたいと思います。
この記事の目次
前提として
WordPressはデータベースとPHPファイルで構成されていますので、多少で構いませんので、phpの知識が必要となります。
多少とはどの程度かというと、以下のphp関数を理解して使えれば大丈夫かと思います。
- var_dump()
- foreach()
- while()
- if()
これらの関数はWordPressテーマを自作する際、絶対に必要となりますので、不安な方は少し勉強してから望むと良いでしょう。
逆に言えば、これらの関数だけでもWordPressテーマは作れてしまいます。
自作テーマは、プラグインの使用を最小限にする事ができ、正しく設計すればセキュリティリスクを抑える事が出来ます。
また、必要最低限な機能のみを実装することにより、表示速度も一般的にダウンロードできるテーマより高速なことが特徴です。
では次に、WordPressテーマを自作する流れをご紹介します。
全体の流れ
- ワイヤーフレーム作成
- デザイン
- コーディング
- WordPressテンプレート化
- 機能追加
基本的なサイト制作はこのような流れで進んでいきますが、ワイヤーフレームから作成出来る方は、もう既にプロとして働いていると思います。
今回は、例として既にコーディング済のHTMLテンプレートをダウンロードし、それをWordPress化していきたいと思います。
フリーのHTMLテンプレートを配布しているサイトは様々ありますが、例として下記のサイトから1つダウンロードします。

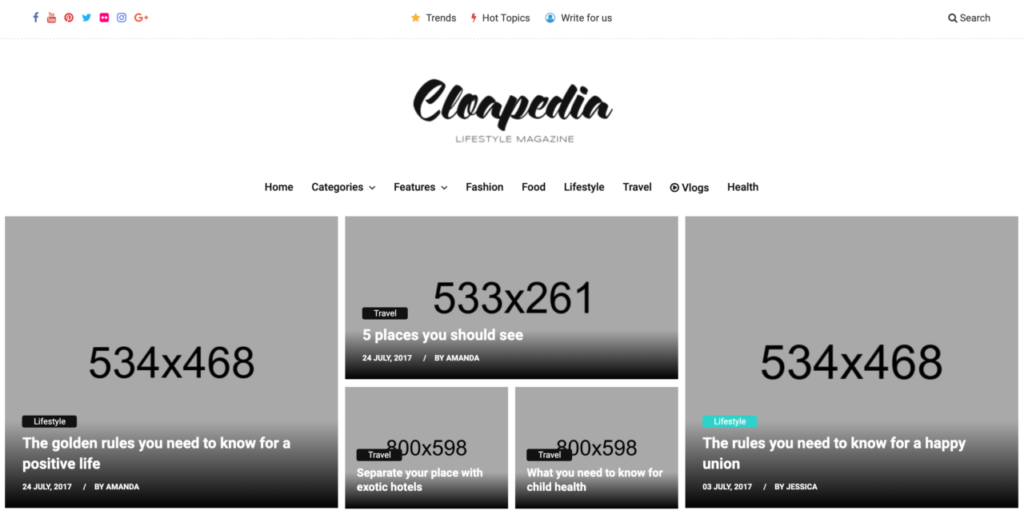
今回はブログサイトを作る方に向けて、下記のテンプレートをダウンロードしました。

まずは、ダウンロードしたファイルを解凍します。

まずはこのフォルダごと、FTPなどでWordPressのテーマフォルダへアップロードします。
しかし、この状態ではまだテーマとして認識されませんので、WordPreesがテーマとして認識できるようにしていきます。
拡張子の変更
先ほどFTPでアップロードしたフォルダの中にある「index.html」を「index.php」へと変更しましょう。
これでWordPressのテーマとして認識されますので、管理画面の「外観」からテーマを有効化しましょう。
この状態でフロント画面を確認してみましょう。

何も表示されていません。
でもこれで正常です。
参照パスの修正
次に、index.phpをエディターで開きましょう。

スタイルシートが当たってない原因は、パスの書き方です。
<link href="style.css" rel="stylesheet">上記の書き方の場合、DocumentRoot直下のstyle.cssを読み込もうとしますが、ファイルが存在しないためスタイルシートが当たっていない状態です。
これを正しい記述に修正していきましょう。
<link href="<?php echo get_stylesheet_directory_uri(); ?>/style.css" rel="stylesheet">上記の箇所だけではなく、css、js、imgと全てのファイル参照を修正する必要があります。
全てのファイル参照の記述を修正すると、無事表示されました。

共通部分の切り出し
次のステップは、共通している要素を探しテンプレート化する事です。
WordPressでは、共通している要素をパーツ分けしテンプレート化する事で、統一性のあるソースコードを実現し、保守性を高めています。
header.phpの切り出し
ヘッダーとフッターは全ページで共通していますので、index.phpからヘッダー部分とフッター部分を分離させます。

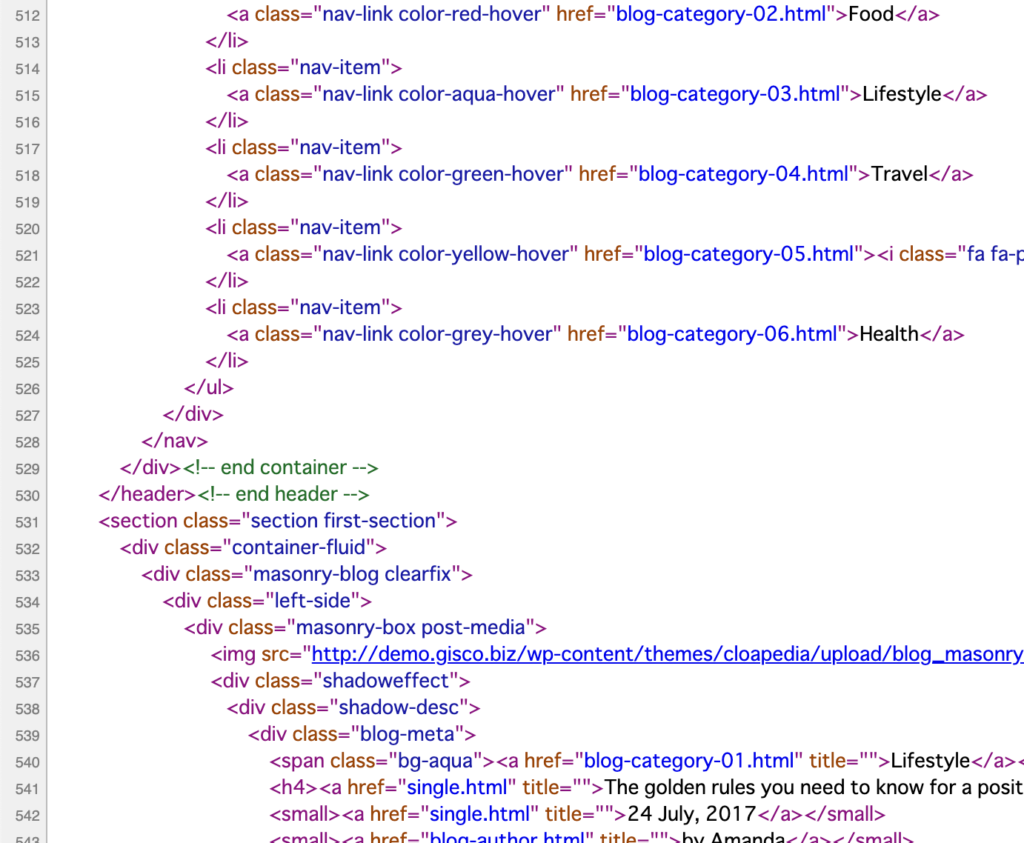
このHTMLテンプレートの場合、530行目までがヘッダー要素となっているようです。
index.phpから530行目までを切り取り、ファイルの先頭に下記を記述します。
<?php get_header(); ?>このWordPress関数は、自動的にheader.phpというファイルを読み込んでくれる関数ですが、まだ無いので作りましょう。
header.phpという名前で新規ファイルを作成し、先ほど切り取った1〜530行目までのコードをペーストし保存します。
この状態で、再度表示に問題がないか確認しましょう。

footer.phpの切り出し
次は、同様にフッター部分を切り出します。
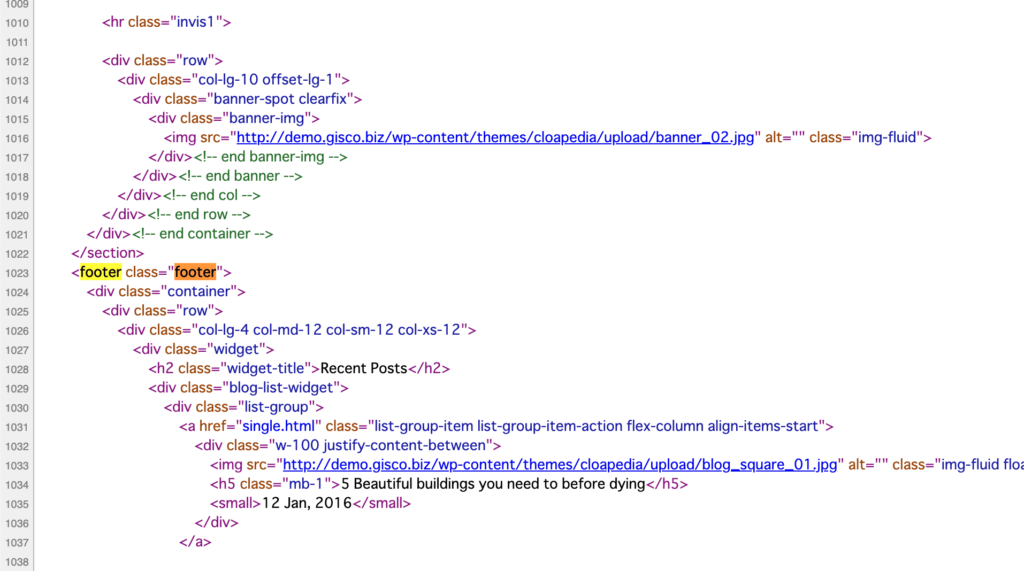
このHTMLテンプレートの場合は、1023行目からがフッターのソースコードですね。

同様にindex.phpからソースを切り取り、代わりに下記を記述します。
<?php get_footer(); ?>footer.phpというファイルを新規作成し、ペーストして保存。
先程と同様に表示を確認します。

これで、とりあえずはWordPressテンプレートの第一歩を踏み出しました。
とりあえず、今回の記事はここまでにします。
次回は、WordPressにおけるテンプレートの基礎知識と詳細な設定に入っていきます。